阿里巴巴矢量图标库的使用
 邓博文2222019-04-26原创
邓博文2222019-04-26原创阿里巴巴矢量图标库的使用
一、引用线上图标库
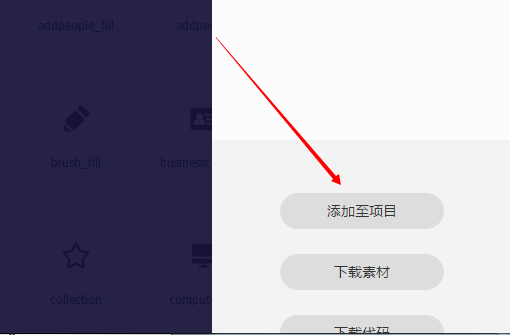
1.登录阿里巴巴矢量图标库(可以微博登录),鼠标悬停在需要的图标,点击收藏入库(购物车图标),点击下载到本地或添加到项目
搜索你需要的图标并加入购物车

选好之后选择储存为新项目


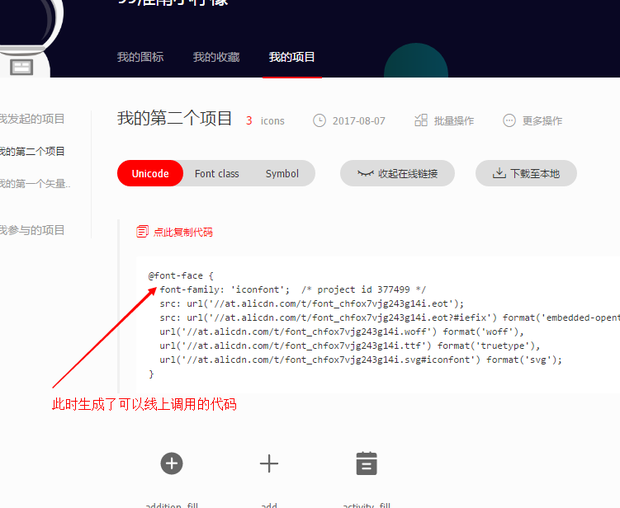
生成在线链接,并复制到css中即可使用。


注意:在本地调试的时候(就是当你的浏览器网址是file协议开头的时候),
url(//)里双斜杠之前记得加上https:,像这样url(https://at.alicdn.com...),
不然会用file协议访问链接就找不到。
二. 范例:
1.线上
1
2
3
4
27
28
29
30
31
32
33
34
2.本地
1 @font-face {
2 font-family: Iconfont; //自定义命名
3 src: url('iconfont.ttf'), //这个路径为本地的相对路径,
4 url('iconfont.svg'),
5 url('iconfont.woff'),
6 url('iconfont.eot');
7 }
8 .myiconfont {
9 font-family:"Iconfont" !important; //名字一致
10 font-size:50px;
11 font-style:normal;
12 color:#ccc;
13 -webkit-font-smoothing: antialiased;
14 -moz-osx-font-smoothing: grayscale;
15 }
16
17
18
19
20
21
22
23
三、新版Iconfont-阿里巴巴矢量图标库支持三种引用方式:
1.unicode引用(原始)
unicode使用步骤如下:
第一步:拷贝项目下面生成的font-face
'iconfont'; src: url(); src: url() format(), url() format(), url() format(), url() format();}
第二步:定义使用iconfont的样式
"iconfont" !important; font-size:16px;font-style:normal; -webkit-font-smoothing: antialiased; -webkit-text-stroke-width: 0.2px; -moz-osx-font-smoothing: grayscale;}
第三步:挑选相应图标并获取字体编码,应用于页面
"iconfont"是你项目下的font-family。可以通过编辑项目查看,默认是"iconfont"。
2.font-class引用(unicode引用的升级,,2016.12.24)
与unicode使用方式相比,具有如下特点:
1.兼容性良好,支持ie8+,及所有现代浏览器。
2.相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
3.因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
4.不过因为本质上还是使用的字体,所以多色图标还是不支持的。
使用步骤如下:
第一步:引入项目下面生成的fontclass代码:
第二步:挑选相应图标并获取类名,应用于页面:
iclassiconfonticon-xxxi>
"iconfont"是你项目下的font-family。可以通过编辑项目查看,默认是"iconfont"。
3.symbol引用(未来的主流)
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章这种用法其实是做了一个svg的集合,与另外两种相比具有如下特点:
支持多色图标了,不再受单色限制。
通过一些技巧,支持像字体那样,通过,来调整样式。
兼容性较差,支持 ie9+,及现代浏览器。
浏览器渲染svg的性能一般,还不如png。
使用步骤如下:
第一步:引入项目下面生成的symbol代码:
第二步:加入通用css代码(引入一次就行):
"text/css">.icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden;}
第三步:挑选相应图标并获取类名,应用于页面: