1.学习前准备
既然想学习好H5,只是这样看是不够的,还需要动手练习,以及及时复习,所以我推荐几款软件来配合我们的学习。
1.1.Hbuilder

必备软件,学习H5的关键,你要学习一切一切的H5代码都需要他,当然你如果熟悉别的软件也可以。本小编比较熟悉的是这款软件,所以也就推荐你们使用,个人认为还是比较适合新手入门的。
1.2.有道云笔记

2.HTML基础
好了,做好之前的准备,那么我们就来正式了解一下HTML吧
2.1.什么是HTML
HTML是指超文本标记语言(Hyper Text Markup Language)。
HTML是一种用来编写网页的语言,使用浏览器将他翻译成相应的页面。
HTML并不是编程语言,他是一种标记语言。
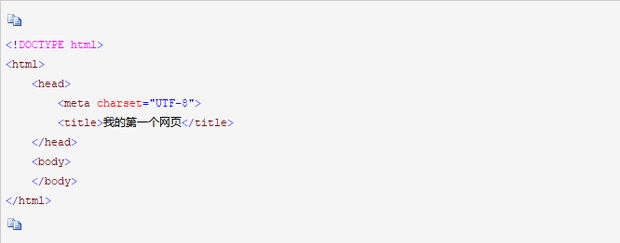
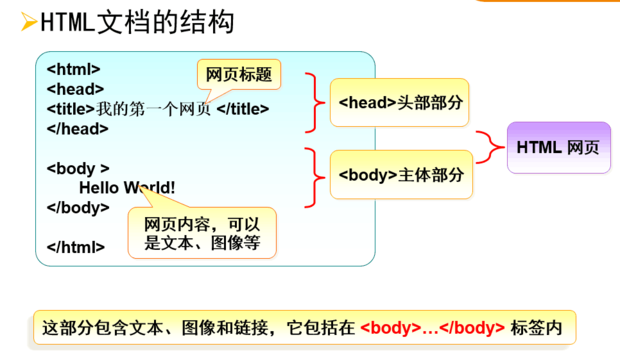
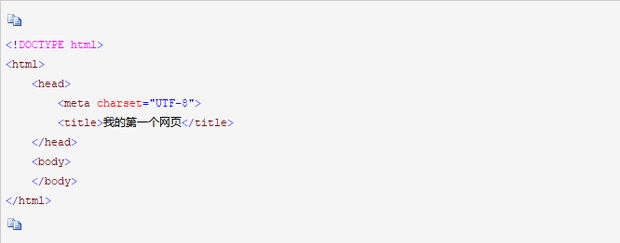
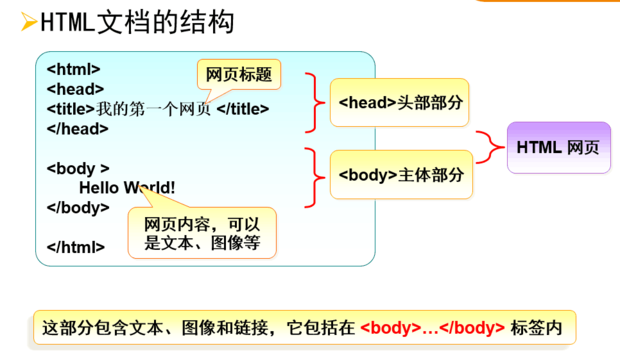
3.HTML基础结构
HTML文档主要包括三大部分:
文档声明部分(文档开头第一行,表明文档版本)
头部部分(给浏览器的配置及给搜索引擎的信息)
主体部分。(网页的内容都在这)


4.
部分常用标签(必不可少)
(用于表述网页的元数据,及网页的基本信息)
4.1.
标签:</p><p></p><p>网页的标题,即网页选项卡上的文字</p><p>4.2.<link>标签:</p><p>使用Link标签链接网页标签</p><p></p><p>常用属性:</p><p>rel属性:声明链接文件的类型</p><p>type属性:可以省略</p><p>href属性:表示图片的路径地址</p><p>4.3.<meta>标签</p><p>描述文件类型和编码,搜索关键字和描述。</p><p>1.charseat:设置文档字符集编码格式。</p><p>2.HTTP-EQUIV:(将我们的信息写给浏览器看,让浏览器按里边的要求执行)</p><p>属性值:Content-type(文档类型)Refresh(网页定时刷新)set-cookie(设置缓存)</p><p></p><p>需配合content使用(http-equiv属性只表明设置哪部分,具体的设置内容放在content属性中)</p><p>3.name属性(写给搜索引擎):使用方法同上,需掌握的属性值author(作者)keywords(关键字)description(网页描述)</p><p>4.content属性配合其他使用。</p><p><img src="http://wenku.cyjzzd.com/pimg/t01bd41293901e20af7.png" data-size="undefined"/></p><p>5.<body>部分常用标签(重点,最主要部分) </p><p>5.1.块级标签</p><p><img src="http://wenku.cyjzzd.com/pimg/t01a1940443d1e0ad32.png" data-size="undefined"/></p><p><img src="http://wenku.cyjzzd.com/pimg/t01a2c8c77e8f79c59c.png" data-size="undefined"/></p><p>2.基于布局的块级标签</p><p><img src="http://wenku.cyjzzd.com/pimg/t0139e20496a7f68e37.png" data-size="undefined"/></p><p>5.3.常见的行级标签</p><p>1.<span>(文本):<span></span>(文本):无实际意义,用来包裹某部分文字,修改特定样式。</p><p>2.<q>(短引用)<q></q>(短引用)显示文字为“”引起来。</p><p>3.<small>(缩小字体)<small></small>(缩小字体)表示缩小字体,可以多层嵌套,直到字号最小。</p><p>4. <em>(强调) <strong>(强调)</p><p><i>(倾斜) <b>(加粗)</p><p>【Strong,em,b,i标签的区别】</p><p>1.Strong和em都表示强调,但是Strong是加粗,em是倾斜。</p><p>2.Strong和b都是加粗,em和i都能倾斜,但是Strong和em有强调含义。HTML5要求标签尽可能的实现语义化。</p><p>5.<a></a>(超链接)</p><p><img src="http://wenku.cyjzzd.com/pimg/t01dded7983bbf99703.png" data-size="undefined"/></p><p>a.属性:</p><p>1).href:可以是网络连接,也可以是本地文件。(路径确定同img )</p><p>2).target:超链接打开的位置,_self自身页面(默认)_blank 新页面1.href:可以是网络连接,也可以是本地文件。(路径确定同img )</p><p>3).title:鼠标之上后显示的文字。</p><p>4).rel:指定当前文档与被连接文档的关系。"prev":被连接文档是前一篇,"next":被连接文档是后一篇,(了解)"icon"图标"stylesheet"样式表,"prefetch"预加载。</p><p>b.锚链接</p><p>1.本页面锚链接:</p><p>a.设置锚点。<a name="top"></a></p><p>b.在超链接的href属性中,使用#name跳转到对应锚点</p><p>2.页面间锚链接: </p><p>a.在即将跳转的页面指定位置设置锚点。</p><p>b.在超链接的href属性中,使用页面地址.html#name跳到对应位置。</p><p>c.功能性连接: </p><p>1.mailto://763066931@qq.com 给指定邮箱发邮件</p><p>2.file:///f/ 打开指定文件。 </p><p>3.tencent://message/?uin=763066931 给指定qq发消息</p><p>6.<img />(图片)</p><p><img src="http://wenku.cyjzzd.com/pimg/t015c2eaf54ae7166b2.png" data-size="undefined"/></p><p>1).src:表示引用图片地址</p><p>2).height="100px"width="100px"图片的宽度高度,可以用css样式(style="")代替。</p><p>3).title:图片的标题,鼠标指上后显示的文字。</p><p>4).alt:当图片无法加载时显示的文字。</p><p>5).align:设置图片周围文字相对于图片的位置,top center botton。</p><p></p><p>5.4.表格</p><p>表格:<table></p><p>表格的行:<tr></tr></p><p>表格的列:<td></td></p><p>表头:<th></th>:默认加粗,单元格居中。</p><p>常用属性:</p><p>1.border:给表格增加边框,当border属性增大时,只有外围框线增粗,中间框线不变</p><p>2.cellspacing:单元格与单元格之间的距离(默认一个像素),当cellspacing="0",的时候,</p><p>只会是单元格间隙为0,但不会合并边线。(不常用)</p><p>【表格边框合并】使用style="border-collapse: collapse;无需再写cellspacing="0""</p><p>3.cellpadding:每个单元格内文字与边缘之间的距离</p><p>4.width height:表格的宽高(不常用)</p><p>5.align:表格的对齐方式。left center right调整表格在浏览器的位置,</p><p>相当于让表格浮动,会影响表格后边文字的排列方式(不常用)</p><p>6.bgcolor:背景色,等于style="backgroundcolor:"</p><p>7.background:背景图片 等同于 style = "background-image"且背景图会覆盖背景色</p><p>8.bordercolor:边框颜色。</p><p>--></p><p><!--<tr><td>相关的属性</p><p>1.width/height单元格的宽高,文字过多时,为显示文字,会失效。</p><p>2.bgcolor: 单元格的背景颜色。</p><p>3.align: left center right 单元格中的文字水平对齐方式。</p><p>4.valign:top center bottom 单元格中的文字垂直对齐方式。</p><p>5.nowrap: nowrap 单元格中文字不换行。</p><p></p><p>注意,当表格属性与行列属性冲突时,以行列属性为准。</p><p></p><p>--></p><p><!--跨列跨行</p><p>colspan 跨N列,当某个单元格跨N列时,其右边N-1个单元格需要删除。</p><p>rowspan 跨N行,当某个单元格跨N行时,其下方N-1个单元格需要删除。</p><p><img src="http://wenku.cyjzzd.com/pimg/t01a594834878a74e0f.png" data-size="undefined"/><img src="http://wenku.cyjzzd.com/pimg/t010cdc8e2bb19c5d04.png" data-size="undefined"/></p><p>5.5表单</p><p><img src="http://wenku.cyjzzd.com/pimg/t01bfed468e0752a438.png" data-size="undefined"/></p><p>1.【两个重要属性】</p><p> 1.表单提交地址:提交给动态文件,html为静态文件,空时提交给自身</p><p>2.提交方法: post:Transfers data using an http post transaction</p><p>get:Appends data to the URL specified by the action attribute</p><p>2.【get和poet的区别:】</p><p>1.get传参使用URL:http://服务器地址?name1=value1&name2=value2。</p><p>(?表示传递参数,后边用name=value的方式传递,多个参数之间用&链接。)</p><p>URL传参不安全,所有信息可在地址栏看到,并且可以通过地址栏随意传递数据。(URL注入攻击)</p><p>URL传参数据量有限,只能传递少量数据。get传参比post快。</p><p>2.post使用HTTP请求传输协议,地址栏不可见,比较安全,且传递数据无限制。</p><p>综上所述,一般使用post。</p><p></p><p>3.【input标签及属性】</p><p>1.常用属性:</p><p>1.type:表示输入框的类型。</p><p>2.name:输入框的别名,一般情况下必填。因为:传递数据的时候使用name=value 的方式传递。</p><p>3.value:输入框的默认值。</p><p>4.placeholder:提示内容,不能指定默认值,当提示框有内容时,提示内容消失。</p><p>5.tabindex:控制输入框点击tab的跳转顺序从小往大开始。(了解即可,一般不用)</p><p>2.input特殊属性值:</p><p>1.checked="checked"默认被选中。</p><p>2.disabled="disabled"设置控件不能使用,按键不能选中,文本框不能被修改。</p><p>而且如果输入框disable,则输入框信息不能传递。</p><p>3.hidden="hidden"等同于type="hidden"隐藏域传值。常用语配合disabled,隐藏域传值。</p><p></p><p>4.【type属性详解:】</p><p>1.text:文本输入框</p><p>2.password:密码输入框,浏览器显示为点。</p><p>3.submit:提交按钮:提交表单数据。</p><p>4.radio:单选按钮</p><p>5.checkbox:复选按钮</p><p>name和value属性值必须全部存在,提交时,提交的是value中的属性。</p><p>radio凭借name中的属性区别是否为同一组,name相同为同一组,同组中只能选一个。</p><p>6.reset:将表单数据重置为初始状态。</p><p>7.file:文件上传按钮。</p><p>8.image:图形提交按钮。</p><p>9.bottom:普通按钮。</p><p>5.【select标签:下拉框】</p><p>1.name属性应该写在<select></select>上,所有选项只有一个name。</p><p>2.multiple="multiple":设置成多选,一般不用,可在界面使用ctrl多选。</p><p>3..option常用属性:</p><p>1.value:当option没有value属性时,往后台传递的是option中间的文字,</p><p>当有value属性时,往后台传递的是value的属性值</p><p>2.title:鼠标之上后显示的文字。</p><p>3.selected="selected":默认选中。</p><p>4.optgroup标签:用于将option标签分组,label属性表示分组名。</p><p>6.【<textarea></textarea>文本域】</p><p>1.cols ros 多少行列 看字符(一般不用),使用style="heigth:100px;width:100px"</p><p>2.readonly="readonly":设置为只读模式,不可编辑。</p><p>3.style="resize:none"设置为不允许修改。</p><p>4.style="overflow"设置当文字超出区域的时候怎么处理。</p><p>1常用属性:</p><p>1.hidden:超出区域的文字,隐藏无法显示。</p><p>2.scroll:无论文字多少,始终出现滚动条。</p><p>3.auto:自动,根据文字的多少自动决定是否显示滚动条。(默认样式)</p><p>2.也可以通过overflow-x,overflow-y分别设置水平垂直的显示方式。</p><p>7.【表单的边框与标题】</p><p><fieldset></fieldset></p><p><legend></legend></p><p>如果想要让标签嵌入到边框中,需将标题标签写到边框标签里边</p><p></p><p>8.【智能表单】</p><p>1.H5新增input的form属性,用于指向特定form表单的id,</p><p>实现input无需放在form标签之中,即可通过表单提交。</p><p>2.type新增属性详见表格。</p><p>3.input元素的新增属性:</p><p>1.Autocomplete:自动完成功能,记录用户以前输入的值,并在下次输入时自动完成输入。</p><p>属性值:on,off。</p><p>可以在form表单上使用,整张所有控件进行自动完成,也可以在input使用,绝大多数浏览器默认开启。</p><p>Autofocus:自动获得焦点,只能设置一个input控件获得焦点。</p><p>Form:所属表单</p><p>Required:必填,否则阻止提交。</p><p>Pattern:验证input的模式,使用正则表达式验证。以后详解。</p><p>Placeholder:提示</p><p><br/></p></div><div class="wk-more js-wk-more"><span>展开全部</span><i></i></div><div class="wk-download js-wk-download mid"><div class="wk-download-tips">下载文档到电脑,使用更方便</div><span class="download-btn">免费下载</span><i></i><div id="wk-expand-gg"></div></div></div></div><div class="wk-mod-interest"><h2><span class="flag-busi">广告</span>您可能感兴趣的内容</h2><ul id="mod-interest"></ul></div><div class="wk-mod-rec"><h2>为您推荐</h2><ul id="mod-rec" class="clearfix"></ul></div><div class="mod-bot-flow hide js-mod-flow"><h2>今日热点</h2><div id="360kuai"></div></div></div><div class="wk-det-rt"><div class="wk-rt-gue"><h2>猜你想看</h2><ul id="rt-gue" class="clearfix"></ul></div><div class="wk-rt-int"><h2>您可能感兴趣的内容</h2><ul id="rt-int" class="clearfix"></ul></div><div class="wk-rt-rec"><h2>为您推荐</h2><ul id="rt-rec" class="clearfix"></ul></div><div class="wk-rt-gap wk-rt-list" bk="detail-newArticle"><h2><a href="/home/list?cid=4&type=2" target="_blank" data-log="详情页-最近发布文章-查看更多点击">更多>></a>最新发布文章</h2><div class="wk-rt-list-item"><a href="/a/1300129172" target="_blank" class="ellipsis" data-log="详情页-最近发布文章-item点击">村委会控辍保学工作总结</a><a href="/a/1300129063" target="_blank" class="ellipsis" data-log="详情页-最近发布文章-item点击">世界水日中国水周宣传活动简报(精选3篇)</a><a href="/a/1300124999" target="_blank" class="ellipsis" data-log="详情页-最近发布文章-item点击">高一地理教学计划下学期</a><a href="/a/1300123731" target="_blank" class="ellipsis" data-log="详情页-最近发布文章-item点击">常用的练声方法有哪几种_演讲与口才</a><a href="/a/1300118607" target="_blank" class="ellipsis" data-log="详情页-最近发布文章-item点击">液晶显示器出现一条竖线怎么办</a></div></div><div id="js-fixed-rt" style="height:700px"><div id="js-fixed-rt-inn"><div class="wk-rt-att"><h2>猜你想搜</h2><ul id="rt-att" class="clearfix"></ul></div></div></div></div></div><textarea class="copy-text-ipt"></textarea></div>
<div class="wk-footer js-wk-footer"><span>©2025 绿色文库网 All Rights reserved.</span><a href="https://beian.miit.gov.cn/#/Integrated/index" target="_blank">京ICP备18011821号-4</a> <a target="_blank" href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=11010502037655">京公网安备 11010502037655号</a></div>
<script src="http://wenku.cyjzzd.com/simg/static/6fd90c57807f2217/module/comp/jquery.js"></script><script src="http://wenku.cyjzzd.com/simg/static/f5407c785655e6a1/monitor_analytic.js"></script><script src="http://wenku.cyjzzd.com/simg/static/41ba538d6c650f34/dist/common.bundle.js"></script><!-- biz 1.4.2 SDK --><script src="http://wenku.cyjzzd.com/simg/static/c312e6a2d6ac62ad.js"></script><!-- biz-themes 1.1.0 SDK --><script src="http://wenku.cyjzzd.com/simg/static/c025f312a672ec30.js"></script>
<script src="http://wenku.cyjzzd.com/simg/static/1b0ca04d6714c20d.js"></script>
<script src="http://wenku.cyjzzd.com/simg/static/6f8cdae7c55e3052.js"></script>
<script type="text/javascript" src="http://wenku.cyjzzd.com/simg/static/cefd7eecf2f8c91c/dist/detail.bundle.js"></script>
</body>
</html>
<!-- 60212854ccc7bfceb122b3a73ce16461 175298761576318440 --> 罗欢lines2019-04-27原创
罗欢lines2019-04-27原创